1 Color Palette
Brand Colors
Primary
#FFDB44.primary / var(--primary)
Secondary
#036E6D.secondary / var(--secondary)
Blue
#225399.blue / var(--blue)
Light Blue
#2CA6D1.light-blue / var(--light-blue)
Black
#000000.black / var(--black)
Near Black
#292D33.near-black / var(--near-black)
Darker Gray
#494949.darker-gray / var(--darker-gray)
Gray
#4B505B.gray / var(--gray)
Light Gray
#D4D4D9.light-gray / var(--light-gray)
Lighter Gray
#E8E8EB.lighter-gray / var(--lighter-gray)
Lightest Gray
#F8F8FB.lightest-gray / var(--lightest-gray)
Off White
#F7F7F7.off-white / var(--off-white)
White
#FFFFFF.white / var(--white)
2 Typography
Fonts
Aa
Inter
Weights:
Regular,
Italic,
Medium,
Semibold,
Bold,
Provider: Google Fonts
Aa
Figtree
Weights:
Regular,
Medium,
Semibold,
Bold,
Provider: Google Fonts
<p class="font-1-name">Example copy lorem ipsum dolor sit amet.</p>
<p class="font-1-name italic">Example copy lorem ipsum dolor sit amet.</p>
<p class="font-2-name">Example copy lorem ipsum dolor sit amet.</p>
<p class="font-2-name italic">Example copy lorem ipsum dolor sit amet.</p>
<p class="font-2-name bold">Example copy lorem ipsum dolor sit amet.</p>
Headings
Title — This is hero text
H1 — This is a large heading
H2 — This is a standard heading
H3 — This is a medium heading
H4 — This is a small heading
H5 — This is a small descriptor heading
Label
<h1 class="page-title">Title — This is a hero heading</h1>
<h1>H1 — This is a large heading</h1>
<h2>H2 — This is a standard heading</h2>
<h3>H3 — This is a medium heading</h3>
<h4>H4 — This is a small heading</h4>
<h5>H5 — This is a small heading</h5>
<h6>H6 — This is a small heading</h6>
<h7>H7 — This is a small heading</h7>
<span class="component__label">Label</span>
Font Icons
<span class="icon-iphone"></span>
<span class="icon-chat"></span>
<span class="icon-arrow-down-circle"></span>
<span class="icon-arrow-drop-down"></span>
<span class="icon-arrow-down"></span>
<span class="icon-keyboard-arrow-down"></span>
<span class="icon-phone"></span>
Paragraphs / Bold / Italic / Links
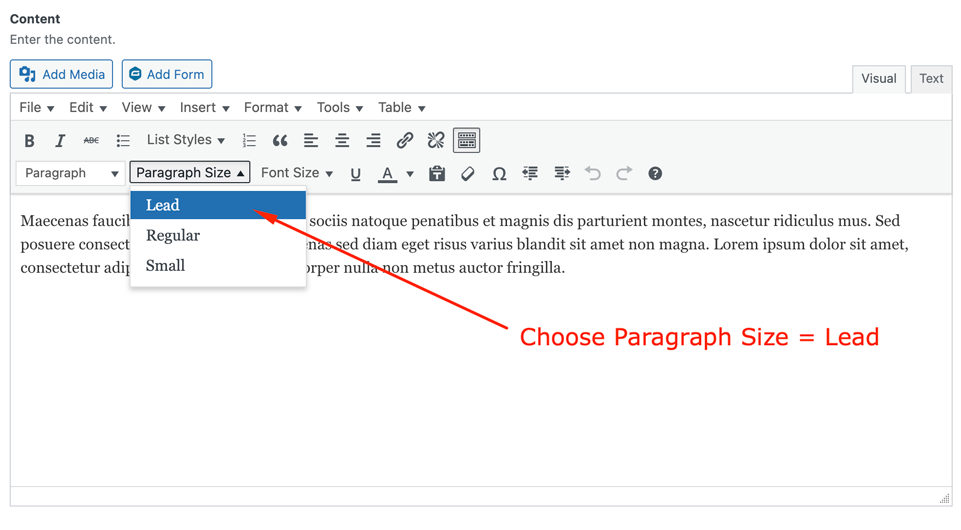
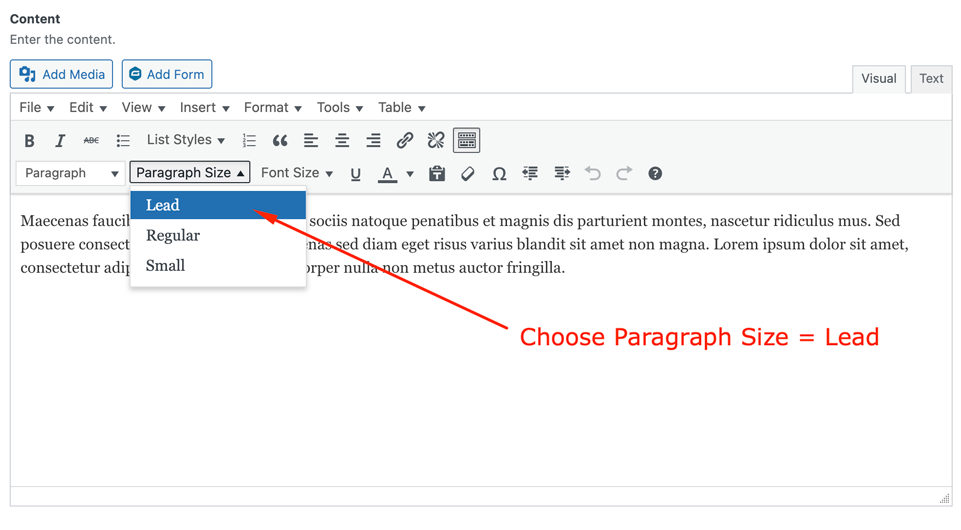
Lead Paragraph (choose "Lead" from Paragraph Size dropdown in WYSIWYG). Pellentesque malesuada dolor condimentum, interdum ante ut, condimentum ante. Duis viverra, mi id tempus elementum, felis ipsum faucibus lacus, eu lobortis ante lectus non mauris. Vestibulum malesuada arcu.

This is a regular paragraph and this is Bold text while this is Italic text and this is Bold & Italic text. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh and here's a paragraph link. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam quis risus eget urna mollis ornare vel eu leo. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Donec id elit non mi porta gravida at eget metus.
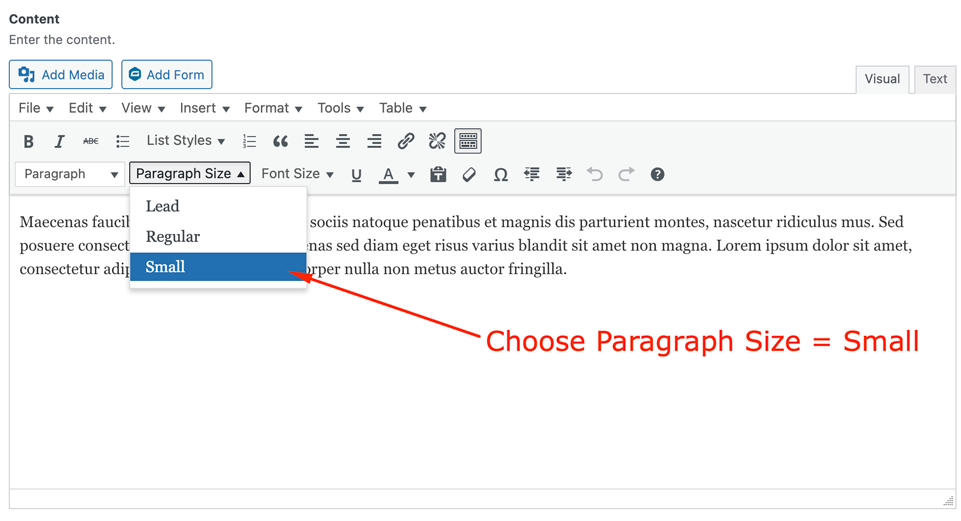
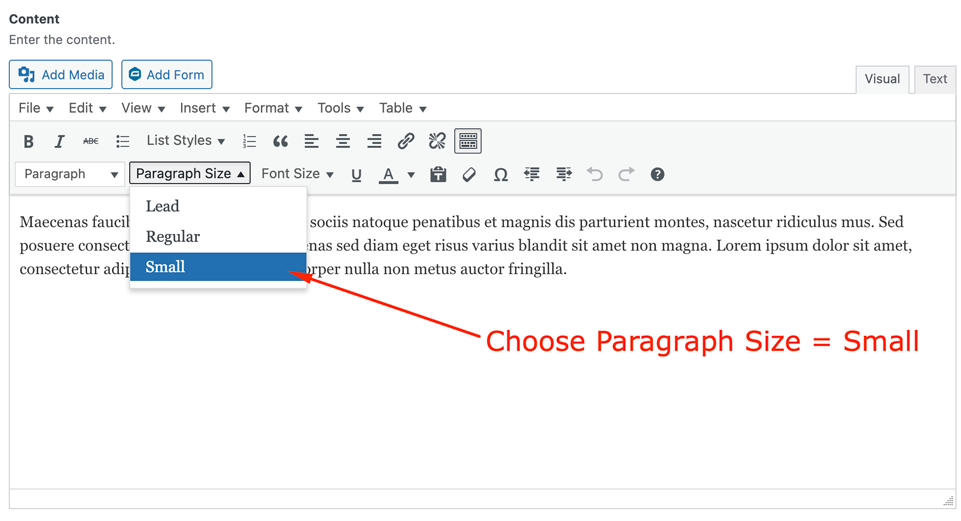
Small Paragraph (choose "Small" from Paragraph Size dropdown in WYSIWYG). Donec sed odio dui. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Sed posuere consectetur est at lobortis. Donec id elit non mi porta gravida at eget metus. Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Sed posuere consectetur est at lobortis.


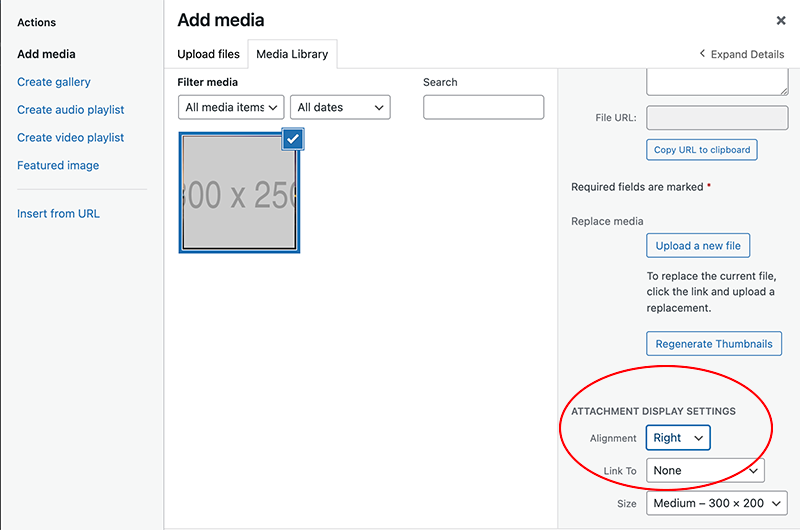
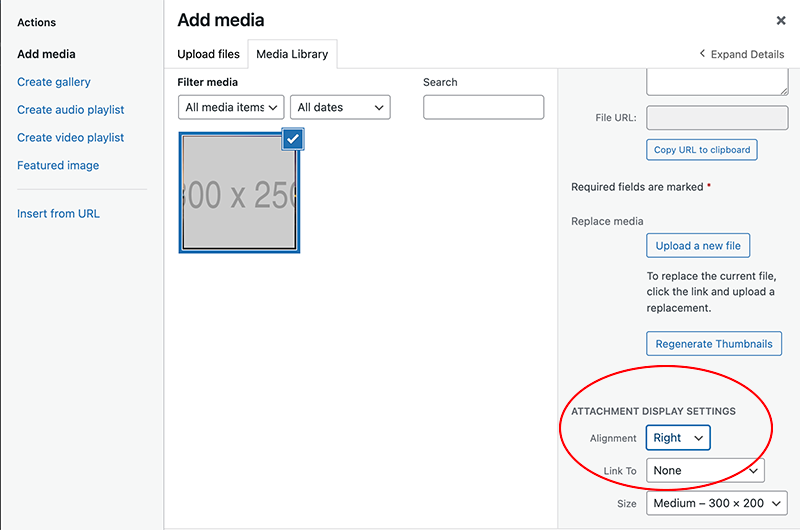
Image to the right of the paragraph (choose Alignment "Right" when inserting image via Add Media Button). Enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.

Maecenas sed diam eget risus varius blandit sit amet non magna. Maecenas faucibus mollis interdum. Donec id elit non mi porta gravida at eget metus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Donec id elit non mi porta gravida at eget metus. Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Donec sed odio dui. Vestibulum id ligula porta felis euismod semper. Maecenas faucibus mollis interdum. Maecenas sed diam eget risus varius blandit sit amet non magna. Sed posuere consectetur est at lobortis. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Maecenas sed diam eget risus varius blandit sit amet non magna.

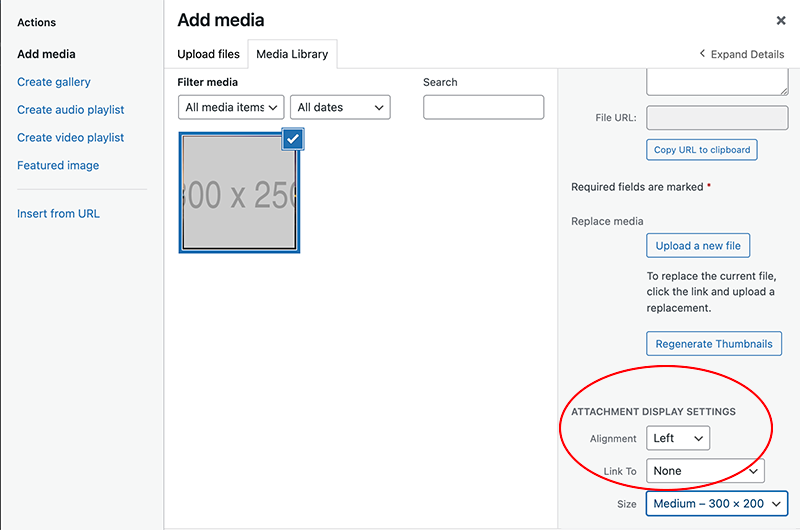
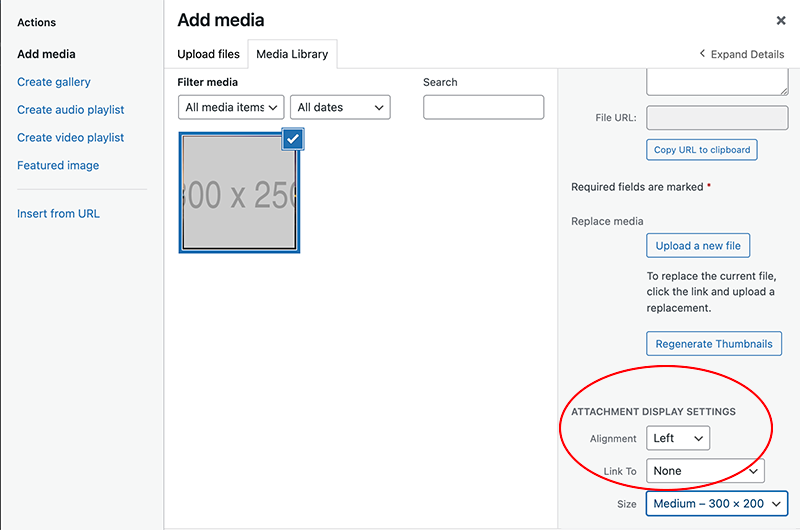
Image to the left of the paragraph (choose Alignment "Left" when inserting image via Add Media Button). Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Integer posuere erat a ante venenatis dapibus posuere velit aliquet.

Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam quis risus eget urna mollis ornare vel eu leo.
Donec id elit non mi porta gravida at eget metus. Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Donec sed odio dui. Vestibulum id ligula porta felis euismod semper. Maecenas faucibus mollis interdum. Maecenas sed diam eget risus varius blandit sit amet non magna. Sed posuere consectetur est at lobortis. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Maecenas sed diam eget risus varius blandit sit amet non magna. Curabitur blandit tempus porttitor. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla. Curabitur blandit tempus porttitor. Cras mattis consectetur purus sit amet fermentum.

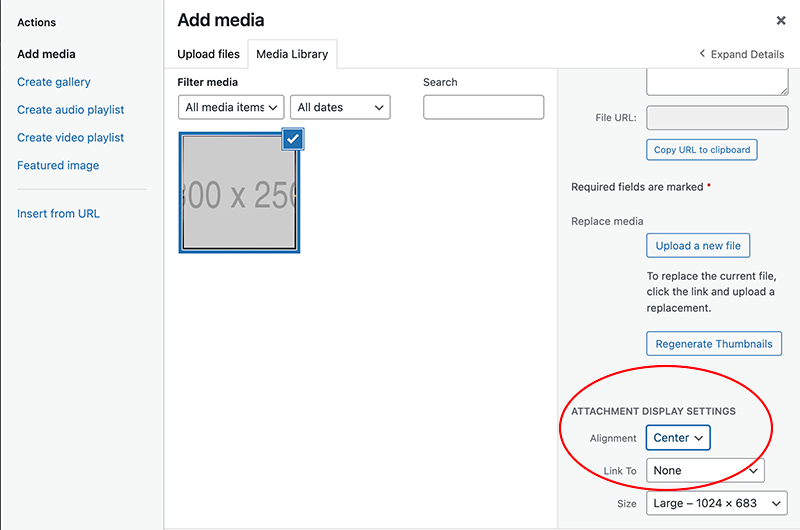
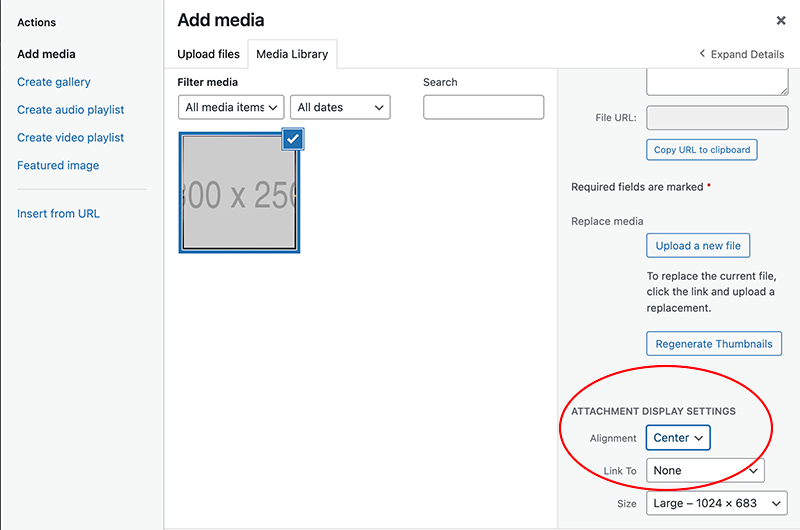
Image is centered with no text surrounding it (choose Alignment "Center" when inserting image via Add Media Button). Donec sed odio dui. Nulla vitae elit libero, a pharetra augue. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Nullam quis risus eget urna mollis ornare vel eu leo. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Vestibulum id ligula porta felis euismod semper. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Cras justo odio, dapibus ac facilisis in, egestas eget quam.

<p class="lead">Lead Paragraph (choose "Lead" from dropdown in WYSIWYG). Pellentesque malesuada dolor condimentum, interdum ante ut, condimentum ante. Duis viverra, mi id tempus elementum, felis ipsum faucibus lacus, eu lobortis ante lectus non mauris. Vestibulum malesuada arcu.</p>
<p>This is a regular paragraph and <strong>this is Bold text</strong> while <em>this is Italic text</em> and <strong><em>this is Bold & Italic text.</em></strong> Enean tellus metus, bibendum sed, mattis and <a href="#">here's a paragraph link</a>. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam quis risus eget urna mollis ornare vel eu leo. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Donec id elit non mi porta gravida at eget metus.</p>
<p class="small"><strong>Small Paragraph (choose "Small" from dropdown in WYSIWYG).</strong> Donec sed odio dui. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Sed posuere consectetur est at lobortis. Donec id elit non mi porta gravida at eget metus. Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Sed posuere consectetur est at lobortis. </p>
<img src="https://via.placeholder.com/350x250" class="alignright border">
<p><strong>Image to the right of the paragraph (class="alignright")</strong>. Enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.</p>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna. Maecenas faucibus mollis interdum. Donec id elit non mi porta gravida at eget metus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<p>Donec id elit non mi porta gravida at eget metus. Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Donec sed odio dui. Vestibulum id ligula porta felis euismod semper. Maecenas faucibus mollis interdum. Maecenas sed diam eget risus varius blandit sit amet non magna. Sed posuere consectetur est at lobortis. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<img src="https://via.placeholder.com/350x250" class="alignleft border">
<p>Image to the left of the paragraph (class="alignleft"). Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Integer posuere erat a ante venenatis dapibus posuere velit aliquet.</p>
<p>Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam quis risus eget urna mollis ornare vel eu leo.</p>
<p>Donec id elit non mi porta gravida at eget metus. Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Donec sed odio dui. Vestibulum id ligula porta felis euismod semper. Maecenas faucibus mollis interdum. Maecenas sed diam eget risus varius blandit sit amet non magna. Sed posuere consectetur est at lobortis. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Maecenas sed diam eget risus varius blandit sit amet non magna. Curabitur blandit tempus porttitor. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla. Curabitur blandit tempus porttitor. Cras mattis consectetur purus sit amet fermentum.</p>
<img src="https://via.placeholder.com/1200x400" class="aligncenter border">
<p><strong>Image is centered with no text surrounding it (choose Alignment "Center" when inserting image via Add Media Button)</strong>. Donec sed odio dui. Nulla vitae elit libero, a pharetra augue. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Nullam quis risus eget urna mollis ornare vel eu leo. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Vestibulum id ligula porta felis euismod semper. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Cras justo odio, dapibus ac facilisis in, egestas eget quam.</p>
Blockquotes
Blockquote Text donec venenatis vulputate lorem. Nam at tortor in tellus interdum sagittis. Donec elit libero, sodales nec, volutpat a, suscipit non, turpis. Praesent egestas neque eu enim. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Fusce id purus. posuere cubilia Curae; Fusce id purus. Fusce id purus. posuere
Optional Authors Name Optional Second Field
<blockquote>
<div class="quote">
<p>Blockquote Text donec venenatis vulputate lorem. Nam at tortor in tellus interdum sagittis. Donec elit libero, sodales nec, volutpat a, suscipit non, turpis. Praesent egestas neque eu enim. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Fusce id purus. posuere cubilia Curae; Fusce id purus. Fusce id purus. posuere </p>
</div>
<p class="cite">Optional Authors Name <span> Optional Second Field</span> </p>
</blockquote>
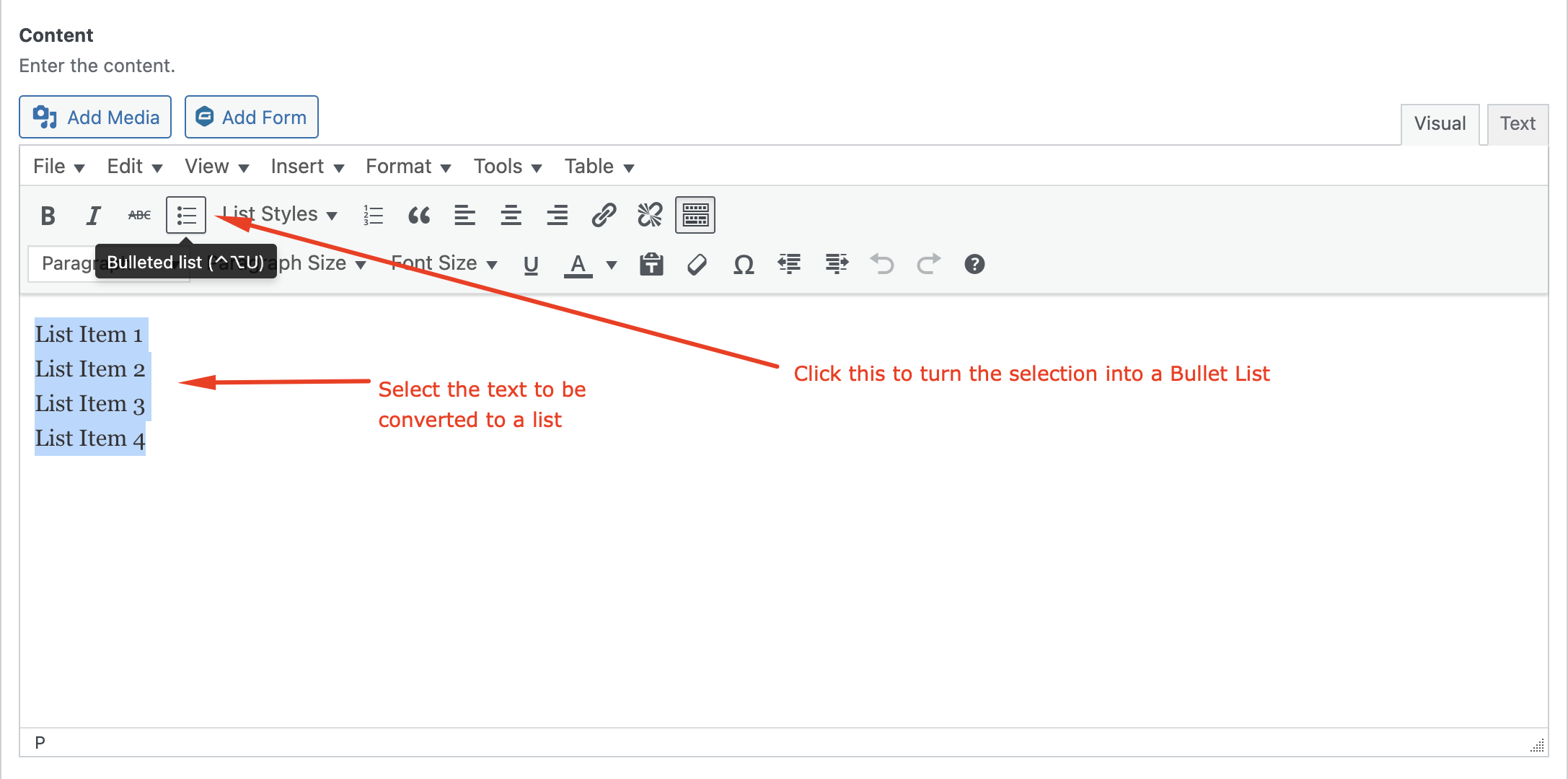
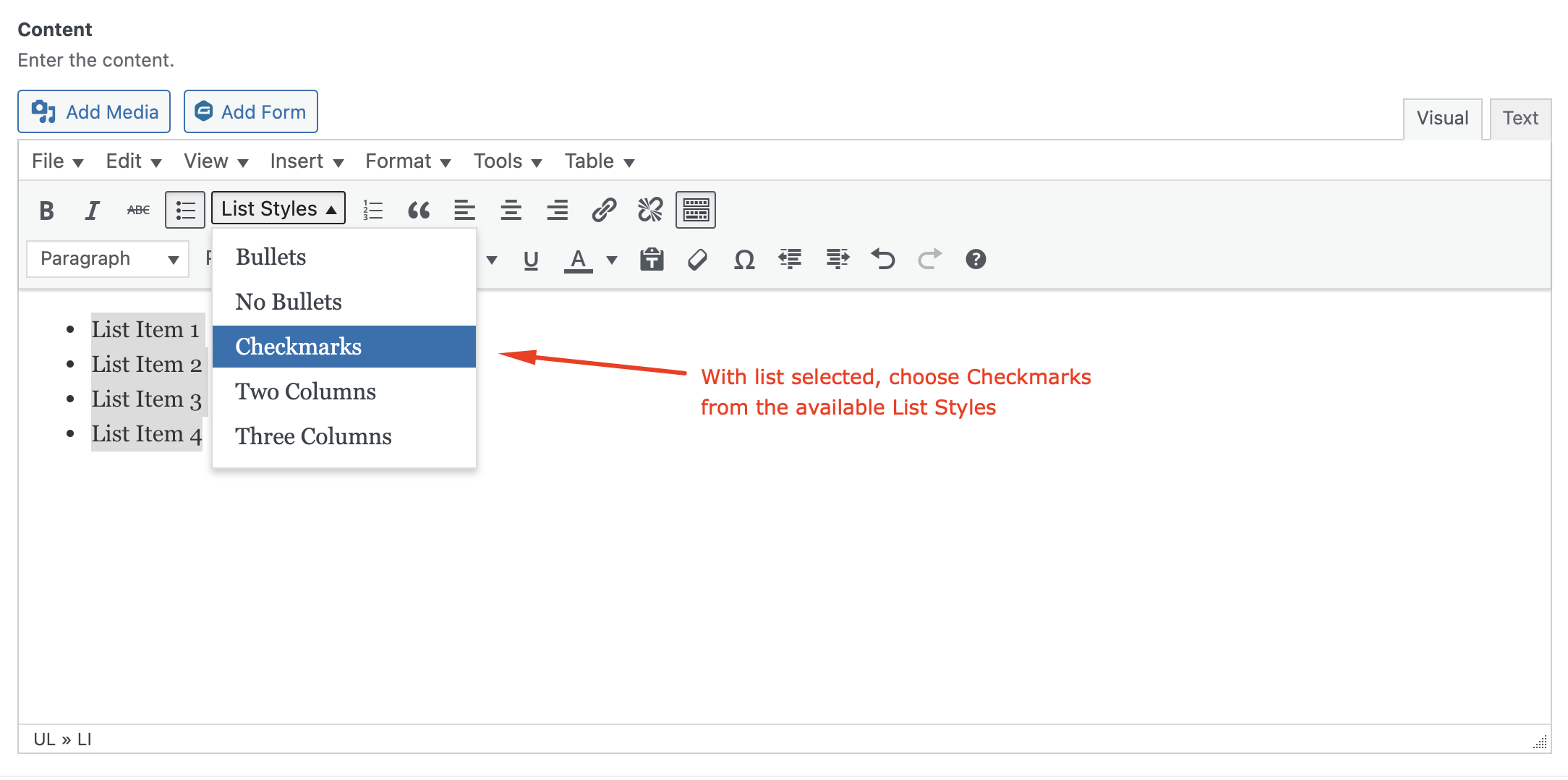
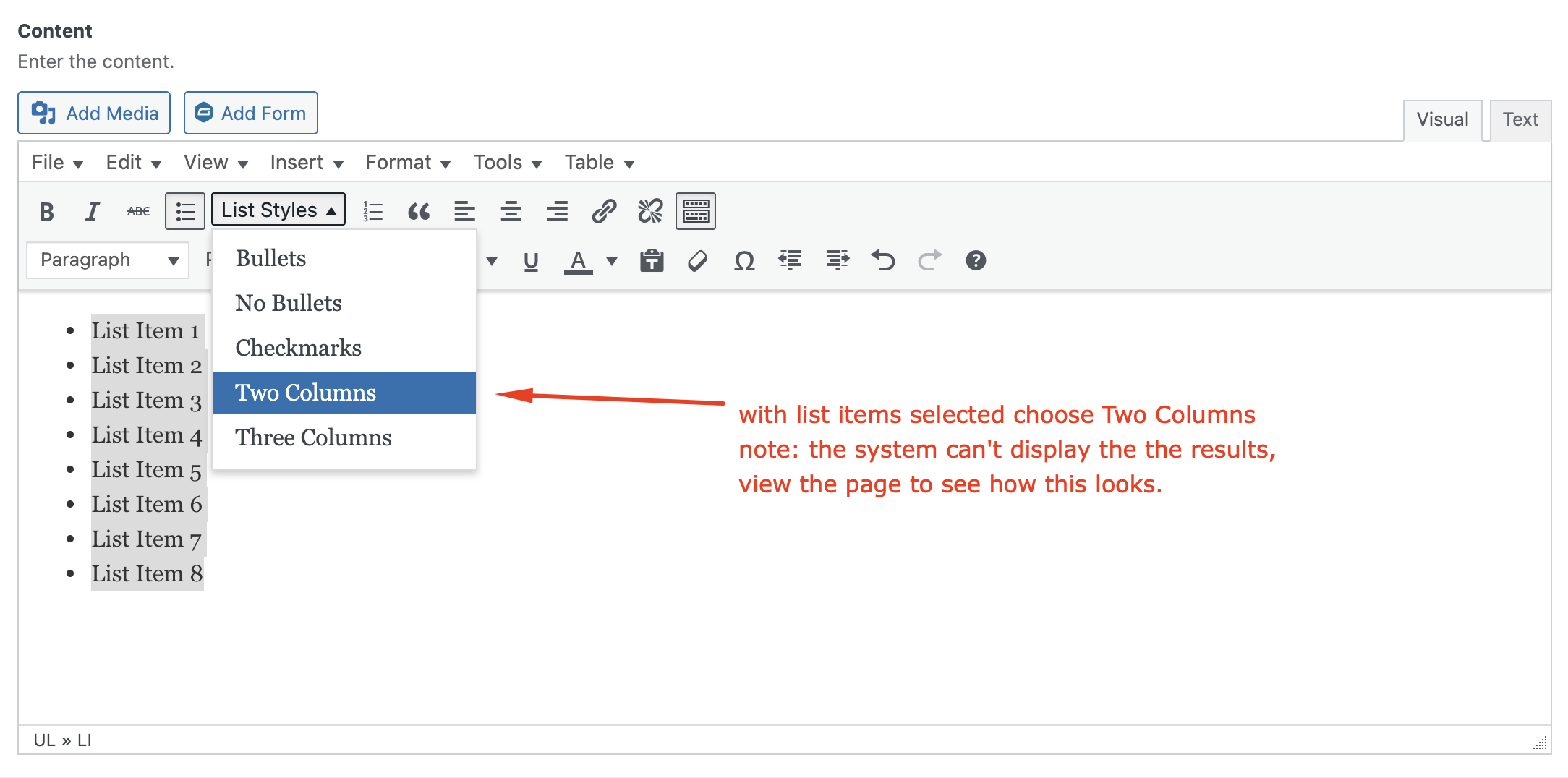
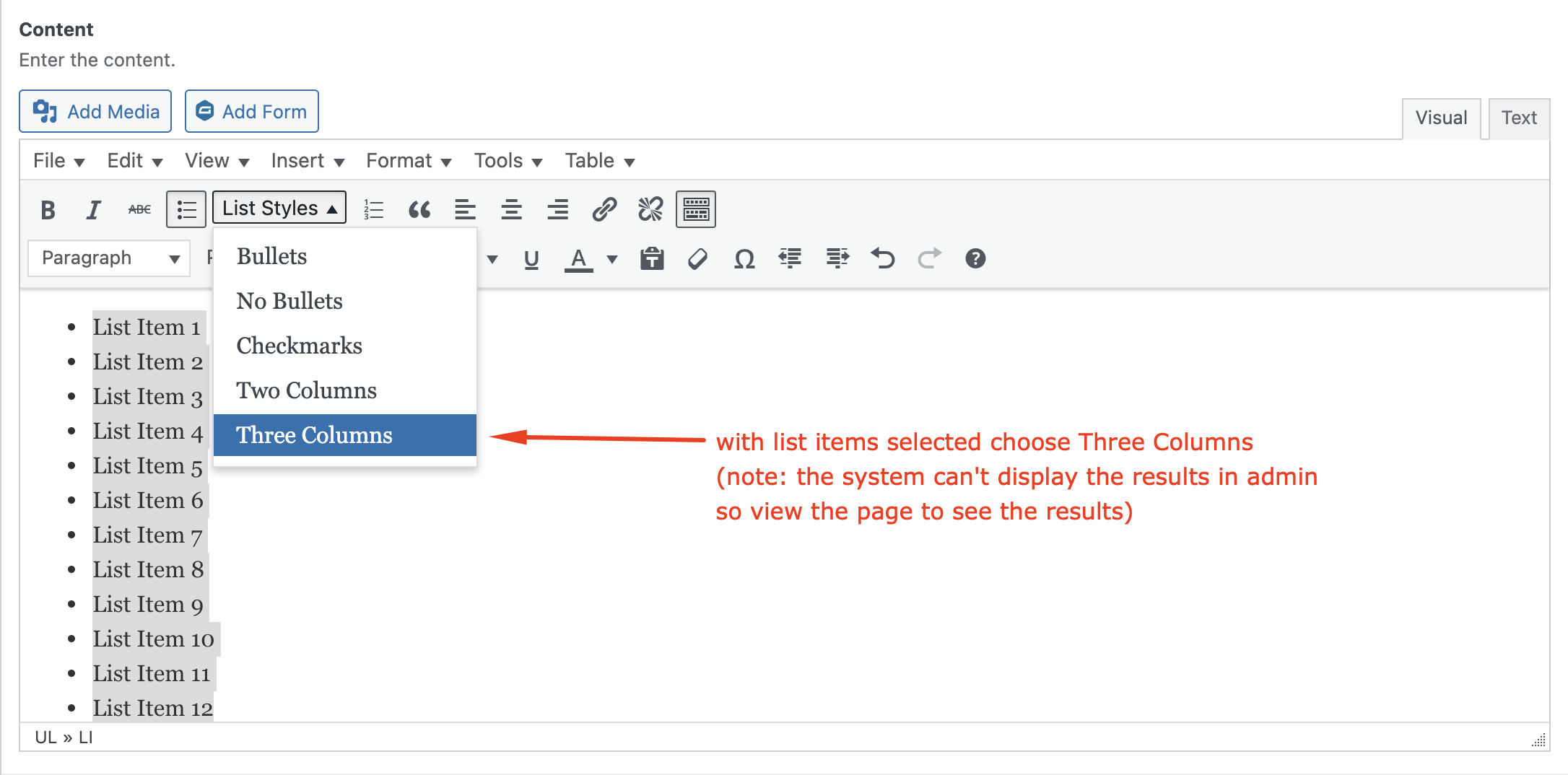
Lists
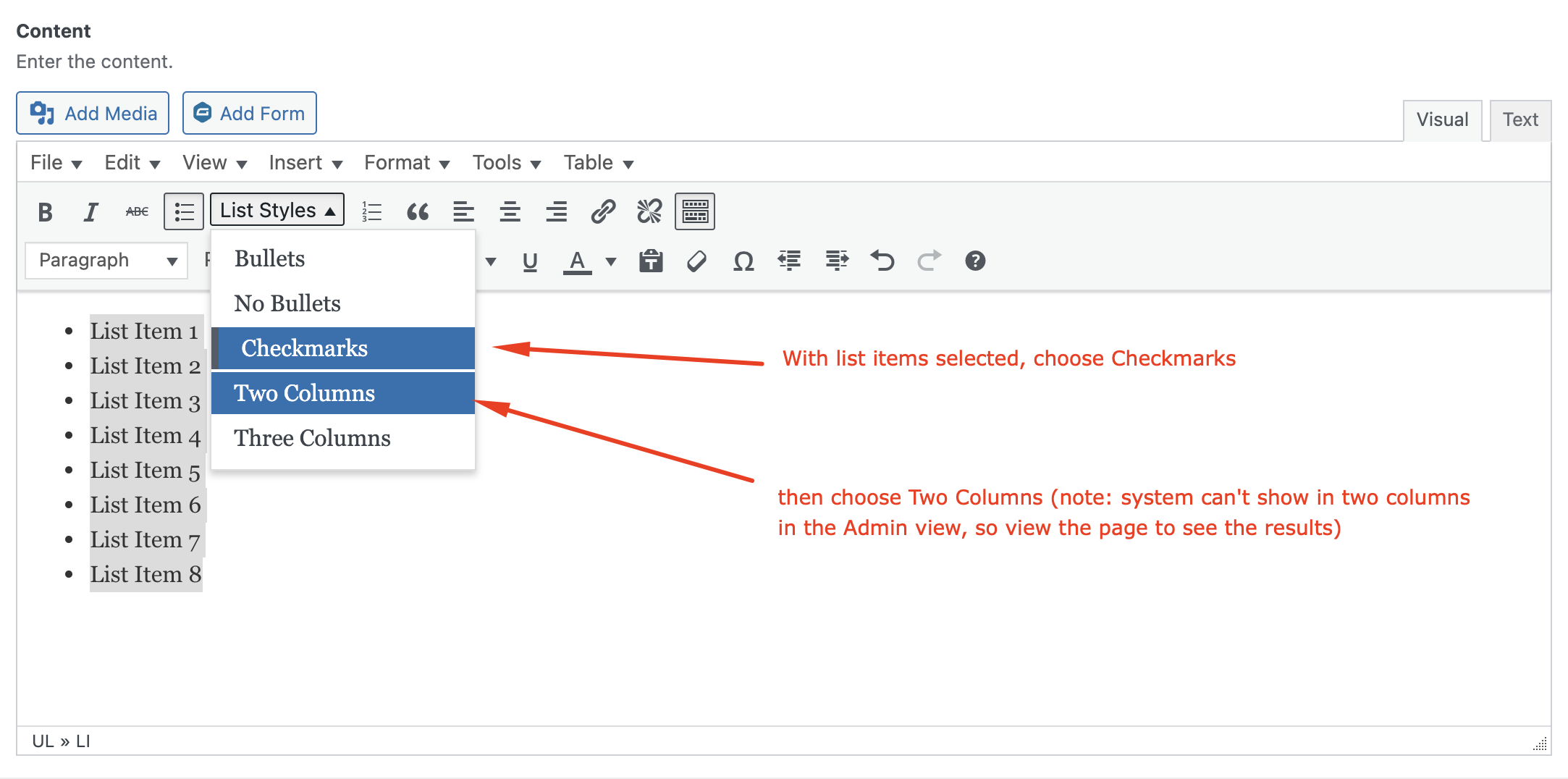
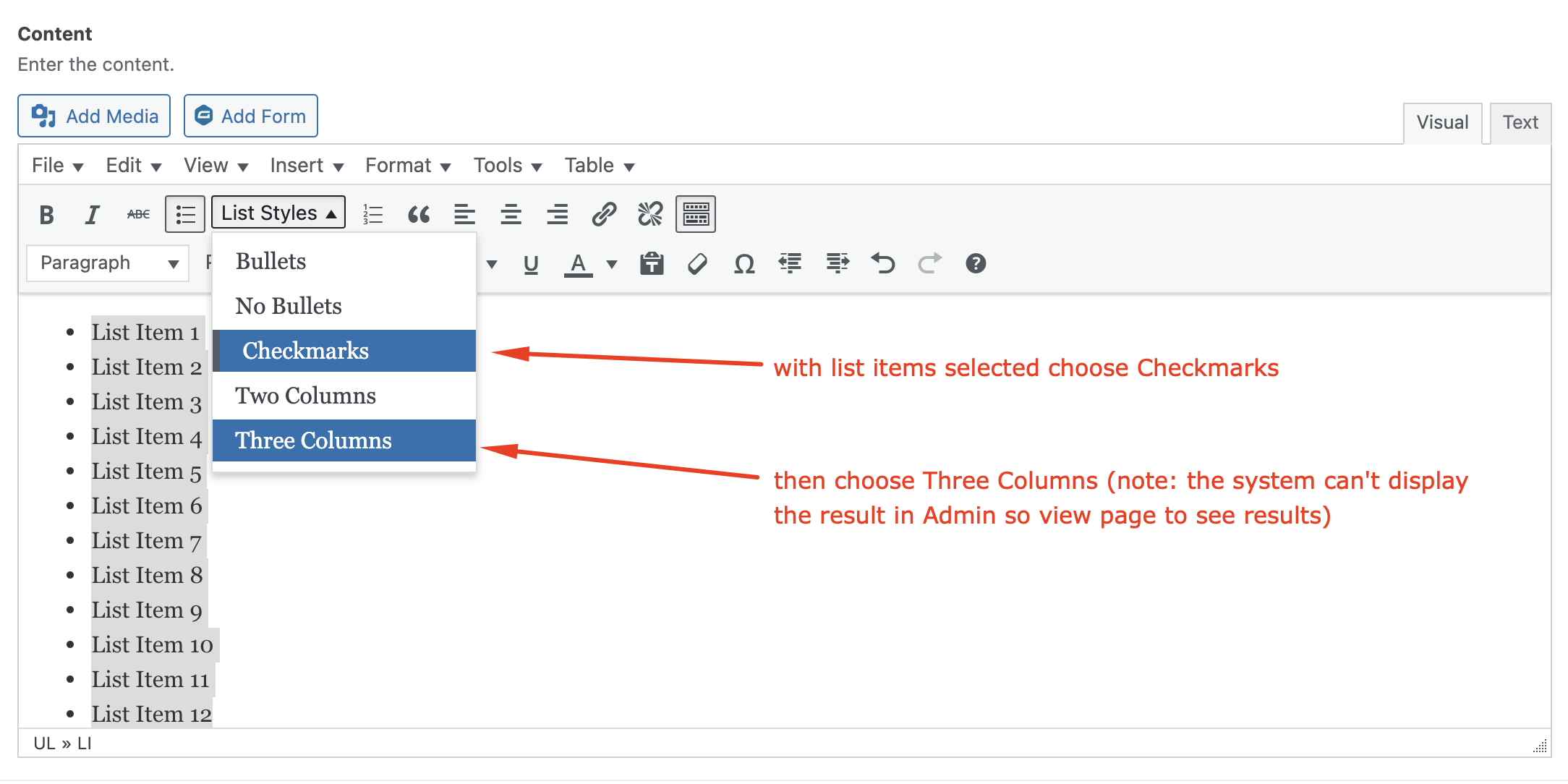
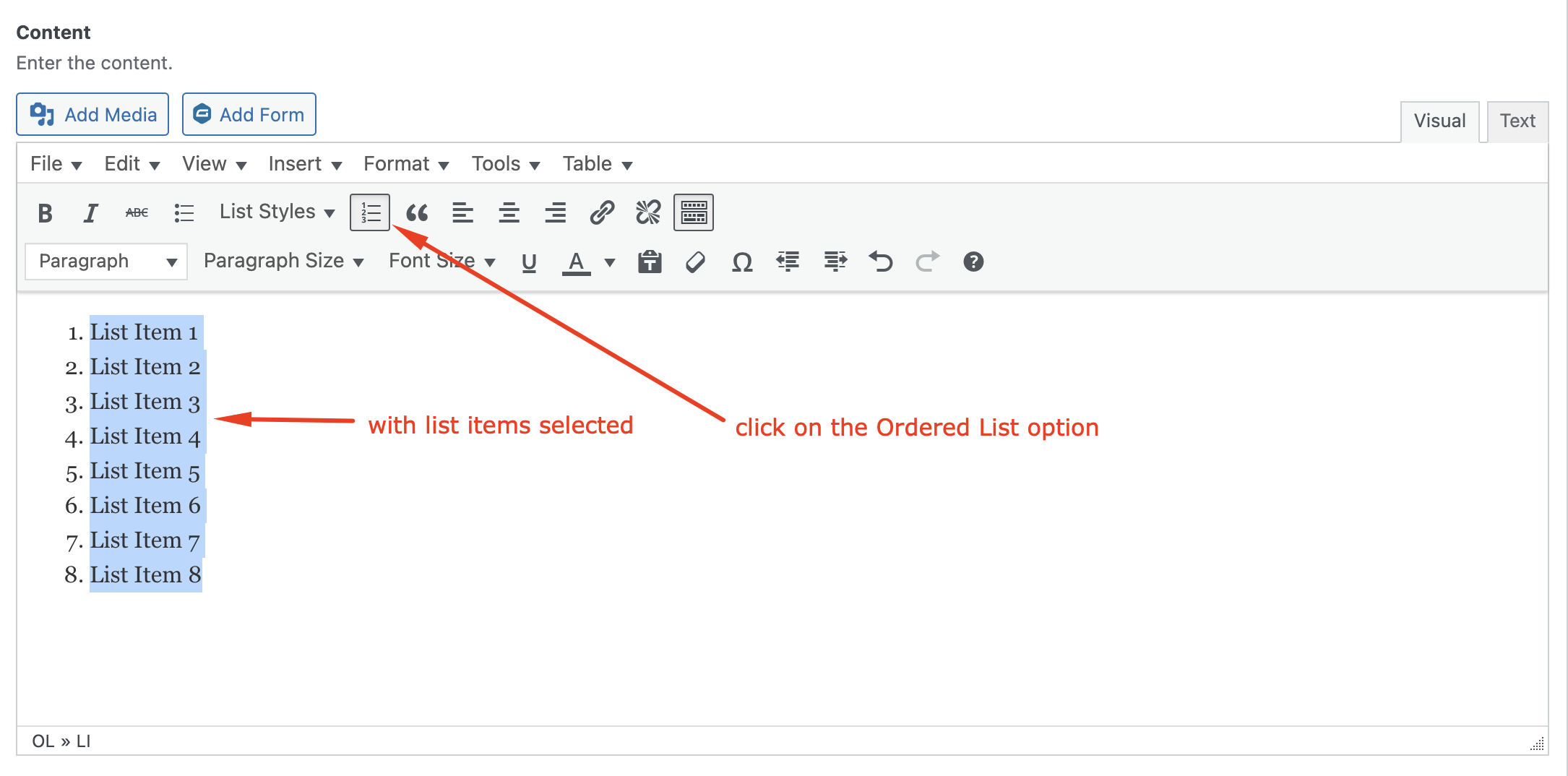
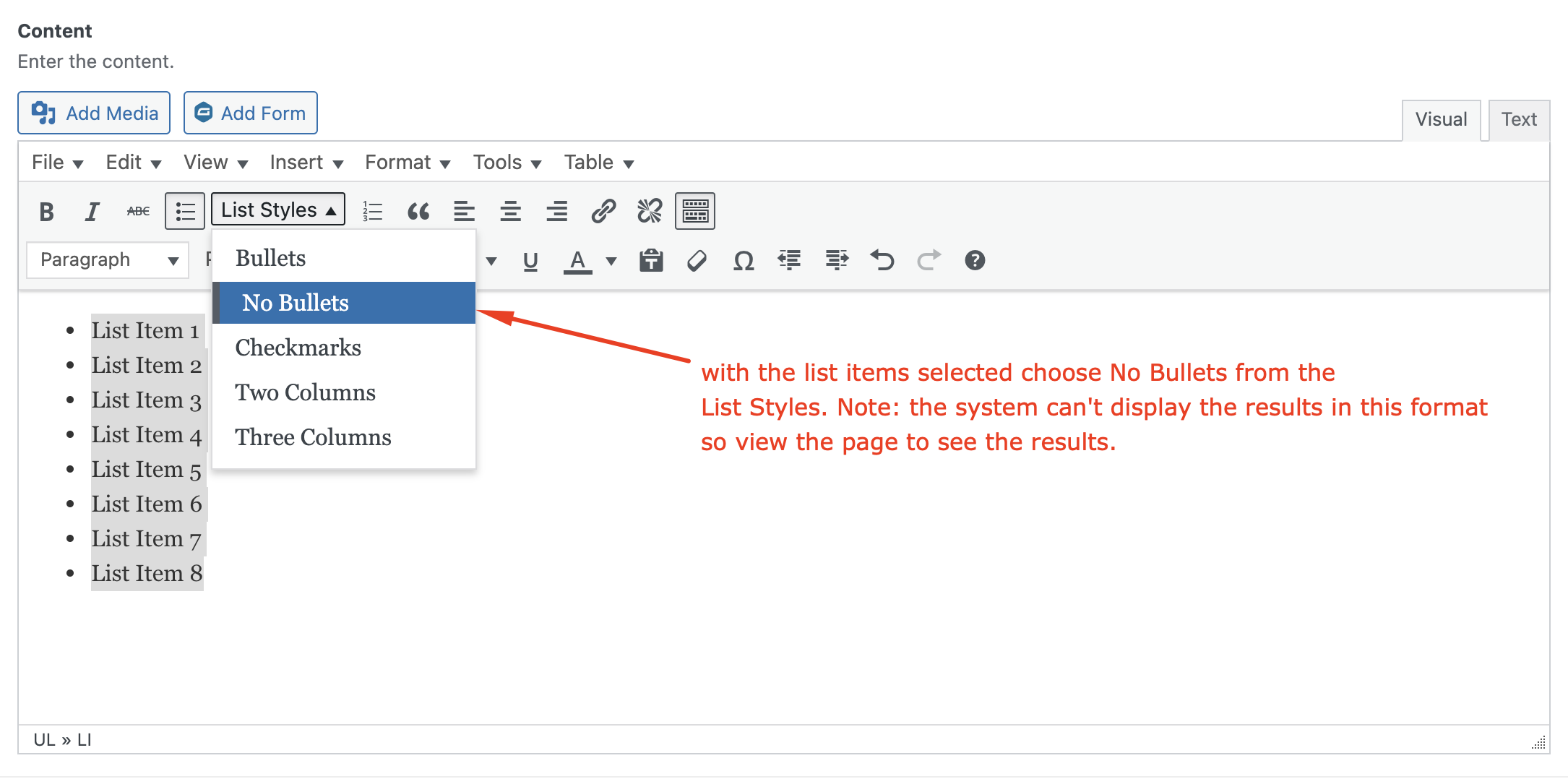
List Options for formatting text
This section demonstrates the options available for formatting lists in your content. These options are applied using the WYSIWYG editor. See the "VIEW USAGE HINT" for each list sample for help in applying the list format you are after.
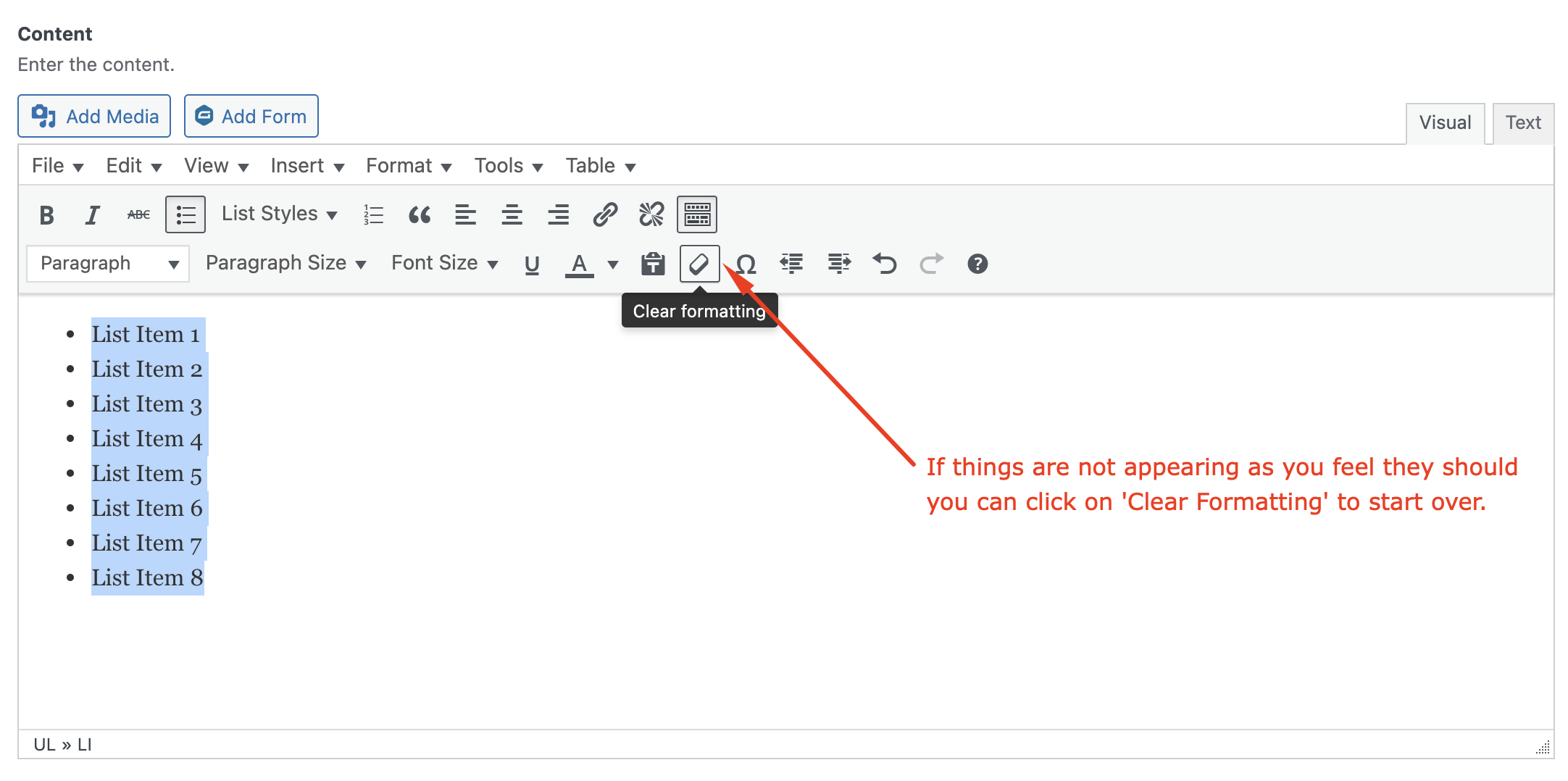
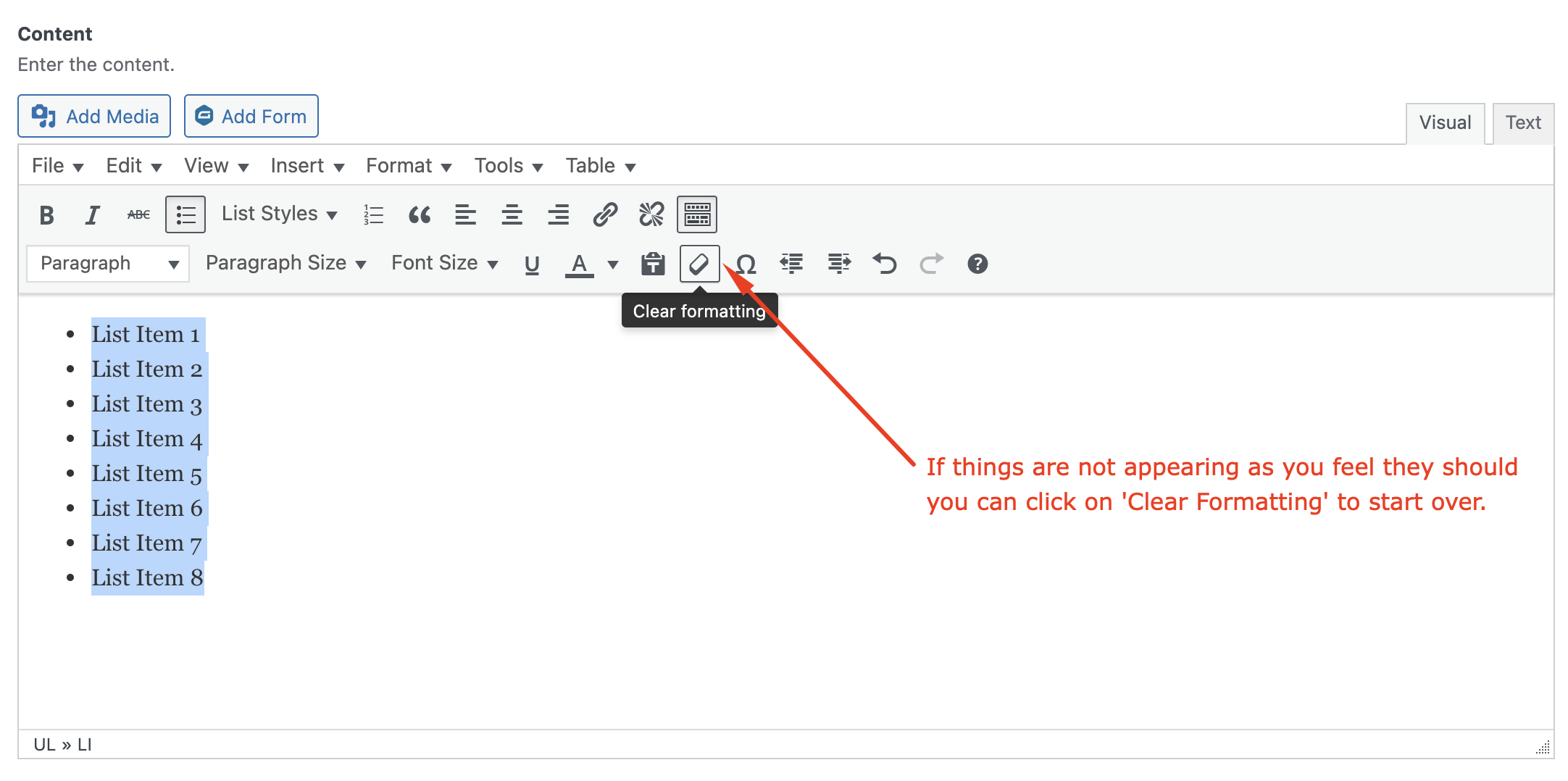
If things are not appearing as you expect, you can click on Clear Formatting to start over again.

<ul>
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4
<ul>
<li>Sub List Item 1</li>
<li>Sub List Item 2</li>
<li>Sub List Item 3</li>
<li>Sub List Item 4</li>
<li>Sub List Item 5</li>
</ul>
</li>
<li>List Item 6</li>
</ul>
<ul class="checkmarks">
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4
<ul>
<li>Sub List Item 1</li>
<li>Sub List Item 2</li>
<li>Sub List Item 3</li>
<li>Sub List Item 4</li>
<li>Sub List Item 5</li>
</ul>
</li>
<li>List Item 6</li>
</ul>
<ol>
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4
<ol>
<li>Sub List Item 1</li>
<li>Sub List Item 2</li>
<li>Sub List Item 3</li>
<li>Sub List Item 4</li>
<li>Sub List Item 5</li>
</ol>
</li>
<li>List Item 6</li>
</ol>
<ul class="two-column">
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4</li>
<li>List Item 5</li>
<li>List Item 6</li>
<li>List Item 7</li>
<li>List Item 8</li>
<li>List Item 9</li>
<li>List Item 10</li>
<li>List Item 11</li>
</ul>
<ul class="three-column">
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4</li>
<li>List Item 5</li>
<li>List Item 6</li>
<li>List Item 7</li>
<li>List Item 8</li>
<li>List Item 9</li>
<li>List Item 10</li>
<li>List Item 11</li>
</ul>
<ul class="no-bullets">
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4</li>
<li>List Item 5</li>
<li>List Item 6</li>
</ul>
3 Buttons
Standard Buttons
<a class="button button-style-1" href="#">Style 1 Default</a>
<a class="button button-style-2" href="#">Style 2 Default</a>
<a class="button button-style-3" href="#">Style 3 Default</a>
Text Buttons
<a class="text-button button-style-1" href="#">Style 1 Default</a>
<a class="text-button button-style-2" href="#">Style 2 Default</a>
<a class="text-button button-style-3" href="#">Style 3 Default</a>
<a class="text-button button-style-1 large" href="#">Style 1 Large</a>
<a class="text-button button-style-2 large" href="#">Style 2 Large</a>
<a class="text-button button-style-3 large" href="#">Style 3 Large</a>
<a class="text-button button-style-1 tiny" href="#">Style 1 Tiny</a>
<a class="text-button button-style-2 tiny" href="#">Style 2 Tiny</a>
<a class="text-button button-style-3 tiny" href="#">Style 3 Tiny</a>
4 Default Page Elements
Slide Content
Slide Toggle With Link
Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.
Slide Toggle With Button
enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.
<h3>Slide Toggle With Link</h3>
<p>Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus
laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula,
eget egestas libero turpis vel mi. Praesent egestas neque eu enim.</p>
<div class="slide-toggle-container">
<p> <a class="slide-toggle" href="#">More Info</a> </p>
<div class="slide-content">
<p>enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.</p>
<p>enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.</p>
</div>
</div>
<h3>Slide Toggle With Button</h3>
<p>enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.</p>
<div class="slide-toggle-container"> <a class="slide-toggle button" href="#"> More Info</a>
<div class="slide-content">
<p>enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.</p>
<p>enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.</p>
</div>
</div>
Accordion
Accordion
- Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.
- Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.
- Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.
<dl class="accordion">
<dt>FAQ Question 1. Pellentesque dapibus hendrerit tortor. Donec vitae orci sed dolor?</dt>
<dd>Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.</dd>
<dt>FAQ Question 2. Pellentesque dapibus hendrerit tortor. Donec vitae orci sed dolor?</dt>
<dd>Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.</dd>
<dt>FAQ Question 3. Pellentesque dapibus hendrerit tortor. Donec vitae orci sed dolor?</dt>
<dd>Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.</dd>
</dl>
Vertical Tabs
- Tab 1
- Tab 2
- Tab 3
Chicago has a number of successful incubators that help entrepreneurs get their start-ups off the ground, but incubation is only the beginning. We help entrepreneurs go beyond the basics, providing engagement and insight on how to execute a successful business plan, grow your team, and cultivate better products and services.
Accelerators provide instruction and create opportunities for investment. While The Cultivator creates similar opportunities, we do not “graduate” companies after a few months or weeks of instruction. The Cultivator partners with growing businesses that can benefit from the accountabilities, measurement, experience, guidance, and investment of our Members.
The Cultivator has an active investment fund which we use to accelerate the growth and potential of companies that partner with us, but our investment goes beyond capital. We help business owners make the most of their resources, including capital, talent, and tech. Our holistic approach to business development enables entrepreneurs to do more with the resources they already have while considering new, viable alternatives when needed.
<div class="resp-tabs resp-tabs--vertical">
<ul class="resp-tabs-list resp-tabs-group">
<li>Tab 1</li>
<li>Tab 2</li>
<li>Tab 3</li>
</ul>
<div class="resp-tabs-container resp-tabs-group">
<div>
<p>Chicago has a number of successful incubators that help entrepreneurs get their start-ups off the ground, but incubation is only the beginning. We help
entrepreneurs go beyond the basics, providing engagement and insight on how to execute a successful business plan, grow your team, and cultivate better
products and services.</p>
</div>
<div>
<p>Accelerators provide instruction and create opportunities for investment. While The Cultivator creates similar opportunities, we do not “graduate” companies
after a few months or weeks of instruction. The Cultivator partners with growing businesses that can benefit from the accountabilities, measurement,
experience, guidance, and investment of our Members.</p>
</div>
<div>
<p>The Cultivator has an active investment fund which we use to accelerate the growth and potential of companies that partner with us, but our investment
goes beyond capital. We help business owners make the most of their resources, including capital, talent, and tech. Our holistic approach to business
development enables entrepreneurs to do more with the resources they already have while considering new, viable alternatives when needed.</p>
</div>
</div>
</div>
Horizontal Tabs
- Tab 1
- Tab 2
- Tab 3
Chicago has a number of successful incubators that help entrepreneurs get their start-ups off the ground, but incubation is only the beginning. We help entrepreneurs go beyond the basics, providing engagement and insight on how to execute a successful business plan, grow your team, and cultivate better products and services.
Accelerators provide instruction and create opportunities for investment. While The Cultivator creates similar opportunities, we do not “graduate” companies after a few months or weeks of instruction. The Cultivator partners with growing businesses that can benefit from the accountabilities, measurement, experience, guidance, and investment of our Members.
The Cultivator has an active investment fund which we use to accelerate the growth and potential of companies that partner with us, but our investment goes beyond capital. We help business owners make the most of their resources, including capital, talent, and tech. Our holistic approach to business development enables entrepreneurs to do more with the resources they already have while considering new, viable alternatives when needed.
<div class="resp-tabs resp-tabs--horizontal">
<ul class="resp-tabs-list resp-tabs-group">
<li>Tab 1</li>
<li>Tab 2</li>
<li>Tab 3</li>
</ul>
<div class="resp-tabs-container resp-tabs-group">
<div>
<p>Chicago has a number of successful incubators that help entrepreneurs get their start-ups off the ground, but incubation is only the beginning. We help entrepreneurs go beyond the basics, providing engagement and insight on how to execute a successful business plan, grow your team, and cultivate better products and services.</p>
</div>
<div>
<p>Accelerators provide instruction and create opportunities for investment. While The Cultivator creates similar opportunities, we do not “graduate” companies after a few months or weeks of instruction. The Cultivator partners with growing businesses that can benefit from the accountabilities, measurement, experience, guidance, and investment of our Members.</p>
</div>
<div>
<p>The Cultivator has an active investment fund which we use to accelerate the growth and potential of companies that partner with us, but our investment goes beyond capital. We help business owners make the most of their resources, including capital, talent, and tech. Our holistic approach to business development enables entrepreneurs to do more with the resources they already have while considering new, viable alternatives when needed.</p>
</div>
</div>
</div>
Tables
Tables with 5 columns or more will scroll horizontally on smaller screens. (Note: there are customization options to handle this differently if needed, contact Support to discuss options. Resize your browser window and try scrolling horizontally to view this result.
Table Header
Table Header
Table Header
Table Header
Table Header
Content Goes Here
This is longer content Donec id elit non mi porta gravida at eget metus.
Content Goes Here
Content Goes Here
This is longer content Donec id elit non mi porta gravida at eget metus.
Content Goes Here
This is longer content Donec id elit non mi porta gravida at eget metus.
Content Goes Here
Content Goes Here
This is longer content Donec id elit non mi porta gravida at eget metus.
Content Goes Here
This is longer content Donec id elit non mi porta gravida at eget metus.
Content Goes Here
Content Goes Here
This is longer content Donec id elit non mi porta gravida at eget metus.
Tables with 4 columns or less will stack on smaller screens and the Table Headers will be hidden. (Note: there are customization options to handle this differently if needed, contact Support to discuss options. Resize your browser window to view this result.
Table Header
Table Header
Table Header
Table Header
Content Goes Here
This is longer content Donec id elit non mi porta gravida at eget metus.
Content Goes Here
Content Goes Here
Content Goes Here
This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.
Content Goes Here
Content Goes Here
Content Goes Here
This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.
Content Goes Here
Content Goes Here
<table>
<thead>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Goes Here</td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>
5 Forms
Contact Us
6 Custom Page Components
Please visit this link to view the custom page components.
1 Color Palette
Brand Colors
Primary
#FFDB44.primary / var(--primary)Secondary
#036E6D.secondary / var(--secondary)Blue
#225399.blue / var(--blue)Light Blue
#2CA6D1.light-blue / var(--light-blue)Black
#000000.black / var(--black)Near Black
#292D33.near-black / var(--near-black)Darker Gray
#494949.darker-gray / var(--darker-gray)Gray
#4B505B.gray / var(--gray)Light Gray
#D4D4D9.light-gray / var(--light-gray)Lighter Gray
#E8E8EB.lighter-gray / var(--lighter-gray)Lightest Gray
#F8F8FB.lightest-gray / var(--lightest-gray)Off White
#F7F7F7.off-white / var(--off-white)White
#FFFFFF.white / var(--white)2 Typography
Fonts
Provider: Google Fonts
Provider: Google Fonts
<p class="font-1-name">Example copy lorem ipsum dolor sit amet.</p>
<p class="font-1-name italic">Example copy lorem ipsum dolor sit amet.</p>
<p class="font-2-name">Example copy lorem ipsum dolor sit amet.</p>
<p class="font-2-name italic">Example copy lorem ipsum dolor sit amet.</p>
<p class="font-2-name bold">Example copy lorem ipsum dolor sit amet.</p>
Headings
Title — This is hero text
H1 — This is a large heading
H2 — This is a standard heading
H3 — This is a medium heading
H4 — This is a small heading
H5 — This is a small descriptor heading
Label
<h1 class="page-title">Title — This is a hero heading</h1>
<h1>H1 — This is a large heading</h1>
<h2>H2 — This is a standard heading</h2>
<h3>H3 — This is a medium heading</h3>
<h4>H4 — This is a small heading</h4>
<h5>H5 — This is a small heading</h5>
<h6>H6 — This is a small heading</h6>
<h7>H7 — This is a small heading</h7>
<span class="component__label">Label</span>
Font Icons
<span class="icon-iphone"></span>
<span class="icon-chat"></span>
<span class="icon-arrow-down-circle"></span>
<span class="icon-arrow-drop-down"></span>
<span class="icon-arrow-down"></span>
<span class="icon-keyboard-arrow-down"></span>
<span class="icon-phone"></span>
Paragraphs / Bold / Italic / Links
Lead Paragraph (choose "Lead" from Paragraph Size dropdown in WYSIWYG). Pellentesque malesuada dolor condimentum, interdum ante ut, condimentum ante. Duis viverra, mi id tempus elementum, felis ipsum faucibus lacus, eu lobortis ante lectus non mauris. Vestibulum malesuada arcu.

This is a regular paragraph and this is Bold text while this is Italic text and this is Bold & Italic text. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh and here's a paragraph link. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam quis risus eget urna mollis ornare vel eu leo. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Donec id elit non mi porta gravida at eget metus.
Small Paragraph (choose "Small" from Paragraph Size dropdown in WYSIWYG). Donec sed odio dui. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Sed posuere consectetur est at lobortis. Donec id elit non mi porta gravida at eget metus. Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Sed posuere consectetur est at lobortis.

Image to the right of the paragraph (choose Alignment "Right" when inserting image via Add Media Button). Enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.

Maecenas sed diam eget risus varius blandit sit amet non magna. Maecenas faucibus mollis interdum. Donec id elit non mi porta gravida at eget metus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Donec id elit non mi porta gravida at eget metus. Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Donec sed odio dui. Vestibulum id ligula porta felis euismod semper. Maecenas faucibus mollis interdum. Maecenas sed diam eget risus varius blandit sit amet non magna. Sed posuere consectetur est at lobortis. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Maecenas sed diam eget risus varius blandit sit amet non magna.
Image to the left of the paragraph (choose Alignment "Left" when inserting image via Add Media Button). Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Integer posuere erat a ante venenatis dapibus posuere velit aliquet.

Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam quis risus eget urna mollis ornare vel eu leo.
Donec id elit non mi porta gravida at eget metus. Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Donec sed odio dui. Vestibulum id ligula porta felis euismod semper. Maecenas faucibus mollis interdum. Maecenas sed diam eget risus varius blandit sit amet non magna. Sed posuere consectetur est at lobortis. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Maecenas sed diam eget risus varius blandit sit amet non magna. Curabitur blandit tempus porttitor. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla. Curabitur blandit tempus porttitor. Cras mattis consectetur purus sit amet fermentum.
Image is centered with no text surrounding it (choose Alignment "Center" when inserting image via Add Media Button). Donec sed odio dui. Nulla vitae elit libero, a pharetra augue. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Nullam quis risus eget urna mollis ornare vel eu leo. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Vestibulum id ligula porta felis euismod semper. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Cras justo odio, dapibus ac facilisis in, egestas eget quam.

<p class="lead">Lead Paragraph (choose "Lead" from dropdown in WYSIWYG). Pellentesque malesuada dolor condimentum, interdum ante ut, condimentum ante. Duis viverra, mi id tempus elementum, felis ipsum faucibus lacus, eu lobortis ante lectus non mauris. Vestibulum malesuada arcu.</p>
<p>This is a regular paragraph and <strong>this is Bold text</strong> while <em>this is Italic text</em> and <strong><em>this is Bold & Italic text.</em></strong> Enean tellus metus, bibendum sed, mattis and <a href="#">here's a paragraph link</a>. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam quis risus eget urna mollis ornare vel eu leo. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Donec id elit non mi porta gravida at eget metus.</p>
<p class="small"><strong>Small Paragraph (choose "Small" from dropdown in WYSIWYG).</strong> Donec sed odio dui. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Sed posuere consectetur est at lobortis. Donec id elit non mi porta gravida at eget metus. Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Sed posuere consectetur est at lobortis. </p>
<img src="https://via.placeholder.com/350x250" class="alignright border">
<p><strong>Image to the right of the paragraph (class="alignright")</strong>. Enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.</p>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna. Maecenas faucibus mollis interdum. Donec id elit non mi porta gravida at eget metus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<p>Donec id elit non mi porta gravida at eget metus. Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Donec sed odio dui. Vestibulum id ligula porta felis euismod semper. Maecenas faucibus mollis interdum. Maecenas sed diam eget risus varius blandit sit amet non magna. Sed posuere consectetur est at lobortis. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<img src="https://via.placeholder.com/350x250" class="alignleft border">
<p>Image to the left of the paragraph (class="alignleft"). Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Integer posuere erat a ante venenatis dapibus posuere velit aliquet.</p>
<p>Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam quis risus eget urna mollis ornare vel eu leo.</p>
<p>Donec id elit non mi porta gravida at eget metus. Nulla vitae elit libero, a pharetra augue. Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Donec sed odio dui. Vestibulum id ligula porta felis euismod semper. Maecenas faucibus mollis interdum. Maecenas sed diam eget risus varius blandit sit amet non magna. Sed posuere consectetur est at lobortis. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Maecenas sed diam eget risus varius blandit sit amet non magna. Curabitur blandit tempus porttitor. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla. Curabitur blandit tempus porttitor. Cras mattis consectetur purus sit amet fermentum.</p>
<img src="https://via.placeholder.com/1200x400" class="aligncenter border">
<p><strong>Image is centered with no text surrounding it (choose Alignment "Center" when inserting image via Add Media Button)</strong>. Donec sed odio dui. Nulla vitae elit libero, a pharetra augue. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Nullam quis risus eget urna mollis ornare vel eu leo. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Vestibulum id ligula porta felis euismod semper. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Cras justo odio, dapibus ac facilisis in, egestas eget quam.</p>
Blockquotes
Blockquote Text donec venenatis vulputate lorem. Nam at tortor in tellus interdum sagittis. Donec elit libero, sodales nec, volutpat a, suscipit non, turpis. Praesent egestas neque eu enim. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Fusce id purus. posuere cubilia Curae; Fusce id purus. Fusce id purus. posuere
Optional Authors Name Optional Second Field
<blockquote>
<div class="quote">
<p>Blockquote Text donec venenatis vulputate lorem. Nam at tortor in tellus interdum sagittis. Donec elit libero, sodales nec, volutpat a, suscipit non, turpis. Praesent egestas neque eu enim. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Fusce id purus. posuere cubilia Curae; Fusce id purus. Fusce id purus. posuere </p>
</div>
<p class="cite">Optional Authors Name <span> Optional Second Field</span> </p>
</blockquote>
Lists
List Options for formatting text
This section demonstrates the options available for formatting lists in your content. These options are applied using the WYSIWYG editor. See the "VIEW USAGE HINT" for each list sample for help in applying the list format you are after.
If things are not appearing as you expect, you can click on Clear Formatting to start over again.

<ul>
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4
<ul>
<li>Sub List Item 1</li>
<li>Sub List Item 2</li>
<li>Sub List Item 3</li>
<li>Sub List Item 4</li>
<li>Sub List Item 5</li>
</ul>
</li>
<li>List Item 6</li>
</ul>
<ul class="checkmarks">
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4
<ul>
<li>Sub List Item 1</li>
<li>Sub List Item 2</li>
<li>Sub List Item 3</li>
<li>Sub List Item 4</li>
<li>Sub List Item 5</li>
</ul>
</li>
<li>List Item 6</li>
</ul>
<ol>
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4
<ol>
<li>Sub List Item 1</li>
<li>Sub List Item 2</li>
<li>Sub List Item 3</li>
<li>Sub List Item 4</li>
<li>Sub List Item 5</li>
</ol>
</li>
<li>List Item 6</li>
</ol>
<ul class="two-column">
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4</li>
<li>List Item 5</li>
<li>List Item 6</li>
<li>List Item 7</li>
<li>List Item 8</li>
<li>List Item 9</li>
<li>List Item 10</li>
<li>List Item 11</li>
</ul>
<ul class="three-column">
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4</li>
<li>List Item 5</li>
<li>List Item 6</li>
<li>List Item 7</li>
<li>List Item 8</li>
<li>List Item 9</li>
<li>List Item 10</li>
<li>List Item 11</li>
</ul>
<ul class="no-bullets">
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
<li>List Item 4</li>
<li>List Item 5</li>
<li>List Item 6</li>
</ul>
3 Buttons
Standard Buttons
<a class="button button-style-1" href="#">Style 1 Default</a>
<a class="button button-style-2" href="#">Style 2 Default</a>
<a class="button button-style-3" href="#">Style 3 Default</a>
Text Buttons
<a class="text-button button-style-1" href="#">Style 1 Default</a>
<a class="text-button button-style-2" href="#">Style 2 Default</a>
<a class="text-button button-style-3" href="#">Style 3 Default</a>
<a class="text-button button-style-1 large" href="#">Style 1 Large</a>
<a class="text-button button-style-2 large" href="#">Style 2 Large</a>
<a class="text-button button-style-3 large" href="#">Style 3 Large</a>
<a class="text-button button-style-1 tiny" href="#">Style 1 Tiny</a>
<a class="text-button button-style-2 tiny" href="#">Style 2 Tiny</a>
<a class="text-button button-style-3 tiny" href="#">Style 3 Tiny</a>
4 Default Page Elements
Slide Content
Slide Toggle With Link
Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.
Slide Toggle With Button
enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.
<h3>Slide Toggle With Link</h3>
<p>Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus
laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula,
eget egestas libero turpis vel mi. Praesent egestas neque eu enim.</p>
<div class="slide-toggle-container">
<p> <a class="slide-toggle" href="#">More Info</a> </p>
<div class="slide-content">
<p>enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.</p>
<p>enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.</p>
</div>
</div>
<h3>Slide Toggle With Button</h3>
<p>enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.</p>
<div class="slide-toggle-container"> <a class="slide-toggle button" href="#"> More Info</a>
<div class="slide-content">
<p>enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.</p>
<p>enean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce commodo aliquam arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent egestas tristique nibh. In hac habitasse platea dictumst. Ut a nisl id ante tempus hendrerit. Phasellus ullamcorper ipsum rutrum nunc. Vivamus laoreet. Donec interdum, metus et hendrerit aliquet, dolor diam sagittis ligula, eget egestas libero turpis vel mi. Praesent egestas neque eu enim.</p>
</div>
</div>
Accordion
Accordion
- Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.
- Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.
- Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.
<dl class="accordion">
<dt>FAQ Question 1. Pellentesque dapibus hendrerit tortor. Donec vitae orci sed dolor?</dt>
<dd>Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.</dd>
<dt>FAQ Question 2. Pellentesque dapibus hendrerit tortor. Donec vitae orci sed dolor?</dt>
<dd>Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.</dd>
<dt>FAQ Question 3. Pellentesque dapibus hendrerit tortor. Donec vitae orci sed dolor?</dt>
<dd>Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc. Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.Pellentesque fermentum dolor. Aliquam quam lectus, facilisis auctor, ultrices ut, elementum vulputate, nunc.</dd>
</dl>
Vertical Tabs
- Tab 1
- Tab 2
- Tab 3
Chicago has a number of successful incubators that help entrepreneurs get their start-ups off the ground, but incubation is only the beginning. We help entrepreneurs go beyond the basics, providing engagement and insight on how to execute a successful business plan, grow your team, and cultivate better products and services.
Accelerators provide instruction and create opportunities for investment. While The Cultivator creates similar opportunities, we do not “graduate” companies after a few months or weeks of instruction. The Cultivator partners with growing businesses that can benefit from the accountabilities, measurement, experience, guidance, and investment of our Members.
The Cultivator has an active investment fund which we use to accelerate the growth and potential of companies that partner with us, but our investment goes beyond capital. We help business owners make the most of their resources, including capital, talent, and tech. Our holistic approach to business development enables entrepreneurs to do more with the resources they already have while considering new, viable alternatives when needed.
<div class="resp-tabs resp-tabs--vertical">
<ul class="resp-tabs-list resp-tabs-group">
<li>Tab 1</li>
<li>Tab 2</li>
<li>Tab 3</li>
</ul>
<div class="resp-tabs-container resp-tabs-group">
<div>
<p>Chicago has a number of successful incubators that help entrepreneurs get their start-ups off the ground, but incubation is only the beginning. We help
entrepreneurs go beyond the basics, providing engagement and insight on how to execute a successful business plan, grow your team, and cultivate better
products and services.</p>
</div>
<div>
<p>Accelerators provide instruction and create opportunities for investment. While The Cultivator creates similar opportunities, we do not “graduate” companies
after a few months or weeks of instruction. The Cultivator partners with growing businesses that can benefit from the accountabilities, measurement,
experience, guidance, and investment of our Members.</p>
</div>
<div>
<p>The Cultivator has an active investment fund which we use to accelerate the growth and potential of companies that partner with us, but our investment
goes beyond capital. We help business owners make the most of their resources, including capital, talent, and tech. Our holistic approach to business
development enables entrepreneurs to do more with the resources they already have while considering new, viable alternatives when needed.</p>
</div>
</div>
</div>
Horizontal Tabs
- Tab 1
- Tab 2
- Tab 3
Chicago has a number of successful incubators that help entrepreneurs get their start-ups off the ground, but incubation is only the beginning. We help entrepreneurs go beyond the basics, providing engagement and insight on how to execute a successful business plan, grow your team, and cultivate better products and services.
Accelerators provide instruction and create opportunities for investment. While The Cultivator creates similar opportunities, we do not “graduate” companies after a few months or weeks of instruction. The Cultivator partners with growing businesses that can benefit from the accountabilities, measurement, experience, guidance, and investment of our Members.
The Cultivator has an active investment fund which we use to accelerate the growth and potential of companies that partner with us, but our investment goes beyond capital. We help business owners make the most of their resources, including capital, talent, and tech. Our holistic approach to business development enables entrepreneurs to do more with the resources they already have while considering new, viable alternatives when needed.
<div class="resp-tabs resp-tabs--horizontal">
<ul class="resp-tabs-list resp-tabs-group">
<li>Tab 1</li>
<li>Tab 2</li>
<li>Tab 3</li>
</ul>
<div class="resp-tabs-container resp-tabs-group">
<div>
<p>Chicago has a number of successful incubators that help entrepreneurs get their start-ups off the ground, but incubation is only the beginning. We help entrepreneurs go beyond the basics, providing engagement and insight on how to execute a successful business plan, grow your team, and cultivate better products and services.</p>
</div>
<div>
<p>Accelerators provide instruction and create opportunities for investment. While The Cultivator creates similar opportunities, we do not “graduate” companies after a few months or weeks of instruction. The Cultivator partners with growing businesses that can benefit from the accountabilities, measurement, experience, guidance, and investment of our Members.</p>
</div>
<div>
<p>The Cultivator has an active investment fund which we use to accelerate the growth and potential of companies that partner with us, but our investment goes beyond capital. We help business owners make the most of their resources, including capital, talent, and tech. Our holistic approach to business development enables entrepreneurs to do more with the resources they already have while considering new, viable alternatives when needed.</p>
</div>
</div>
</div>
Tables
Tables with 5 columns or more will scroll horizontally on smaller screens. (Note: there are customization options to handle this differently if needed, contact Support to discuss options. Resize your browser window and try scrolling horizontally to view this result.
| Table Header | Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|---|
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. |
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. |
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. |
Tables with 4 columns or less will stack on smaller screens and the Table Headers will be hidden. (Note: there are customization options to handle this differently if needed, contact Support to discuss options. Resize your browser window to view this result.
| Table Header | Table Header | Table Header | Table Header |
|---|---|---|---|
| Content Goes Here | This is longer content Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
| Content Goes Here | This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus. | Content Goes Here | Content Goes Here |
<table>
<thead>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Goes Here</td>
<td>This is longer content Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
<tr>
<td>Content Goes Here</td>
<td>This is longer Content Goes Here Donec id elit non mi porta gravida at eget metus.</td>
<td>Content Goes Here</td>
<td>Content Goes Here</td>
</tr>
</tbody>
</table>
5 Forms
Contact Us
6 Custom Page Components
Please visit this link to view the custom page components.